Serving mobile users with relevant and timely content has long been a key goal for Google, but the new mobile-friendly algorithm update, due on the 21st of April, represents one of the biggest algorithm changes yet.
With increasing numbers of people using mobile devices to search the internet, Google aims to offer the very best mobile search experience. Previous updates have favoured sites that are properly configured and can be easily viewed on the latest devices. As a consequence, mobile-friendly web pages are easier to find.

The new algorithmic changes pencilled in for 21 April focus on two key areas.
1. Mobile-friendliness ranking factor more important: First, Google will be expanding ‘mobile-friendliness as a ranking signal across all languages, globally. Google intends to deliver better quality results of higher relevancy for mobile users – which is likely to mean a notable impact on search results.
2. Users to be served relevant mobile app results: The second big change involves serving users with relevant mobile app results – but these results will only appear when a user is signed in and has the given app installed. Mobile users may consequently see more mobile app results when they carry out searches.
Mobile Algorithm Update: How Does it Affect You?
Mobile is here to stay; people are using mobile devices to search the internet more than ever. No organisation with a web presence can afford to ignore this update – since doing so could well mean less traffic and a poorer user experience.
While all Google updates are important, this one is arguably especially so. Google has taken care to pre-announce this update several times and has even given it a roll-out date. In addition, Google will send webmasters notifications if their site is not mobile-friendly.
This statement by Google further underlines how big this change is: “When it comes to search on mobile devices, users should get the most relevant and timely results, no matter if the information lives on mobile-friendly web pages or apps. As more people use mobile devices to access the internet, our algorithms have to adapt to these usage patterns.”
How to Find Out if Your Site Is Mobile Friendly?
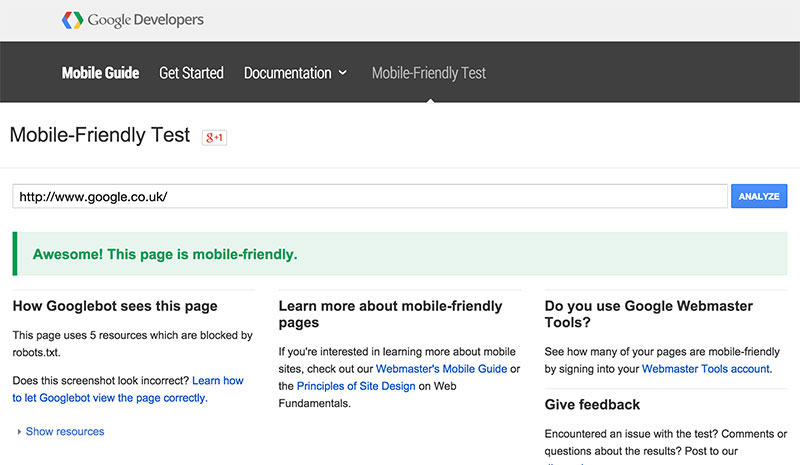
As a further demonstration of the gravity of this update, Google has created a tool [https://www.google.com/webmasters/tools/mobile-friendly/] that determines if a site is mobile-friendly or not. Simply enter your URL and wait while your site is analysed.

You will then read either: “Awesome! This page is mobile-friendly.”, or “Not mobile-friendly”. If your site fails the test, the tool will tell you why. Examples of issues are:
- Text too small to read
- Mobile viewport not set
- Content wider than screen
- Links too close together
A number of platforms are recommended by Google for creating new sites, namely: WordPress, Joomla, Drupal, Blogger, vBulletin, Tumblr, DataLife Engine, Magento, Prestashop, and Google Sites. Google has also created guides [https://developers.google.com/webmasters/mobile-sites/website-software/] for how to make your site mobile friendly on all these software platforms – all of which can be found here:

Google emphasises the importance of backing up your site before making any changes, ensuring you have had the latest version of your CMS, checking that your themes are mobile-friendly, and reading forums related to your CMS to check what common problems fellow users are encountering.
Checking if Your Theme Is Mobile Friendly
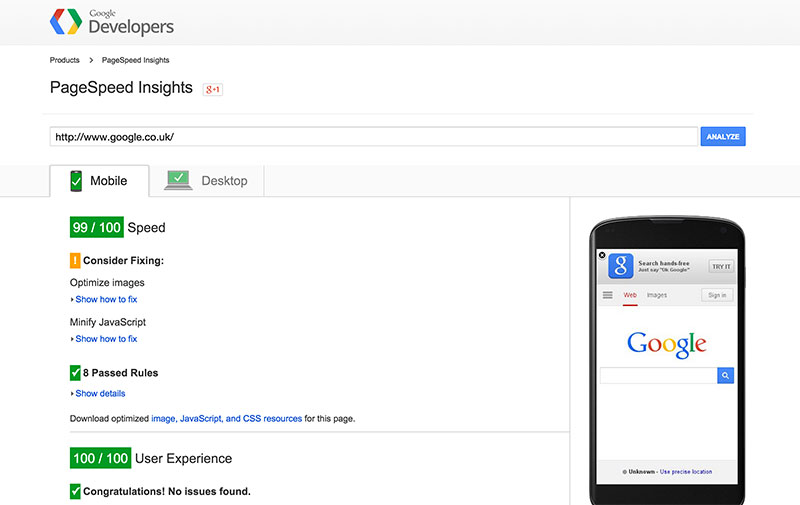
From the admin panel of your CMS, search relevant documentation for terms like “responsive” and “mobile”, and enter the URL of any demo template into the Google mobile-friendly test tool. In addition, it is recommended that you use PageSpeed Insights [https://developers.google.com/speed/pagespeed/insights/] to check page speed for all devices. Address any problems labelled “should fix”.

Developing a truly mobile-friendly site is a fairly complex task, but Google’s Web Fundamentals documentation [https://developers.google.com/web/fundamentals/] gives comprehensive information on best practices for modern web development.

Here you’ll find https://developers.google.com/web/fundamentals/getting-started/your-first-multi-screen-site/?hl=en, which details how to organise your content and structure for maximum responsiveness. According to Google, content creation should be approached thus: prepare the content you need to show first; plan information architecture for both narrow and wide viewports; then make a page that displays the content without any styling.
Key points for creating a responsive site:
- Make sure you use a viewport
- Make sure you start with a narrow viewport first and scale out
- Base your breakpoints off when you need to adapt the content
- Make a high-level representation of your layout across key breakpoints
Web Starter Kit
The Web Starter Kit section focuses on three key areas: Set Up Web Starter Kit, Development Phases, and How to Use the Style Guide. These documents may belong, but they certainly make worthwhile reading.
Mobile SEO Guide

The Mobile SEO Guide [https://developers.google.com/webmasters/mobile-sites/mobile-seo/] – so large as to be out of the scope of this article – is also essential reading, broken into four key areas:
- Choose your mobile configuration
- Signal your configuration to search engines
- Avoid common mistakes
- Configure for other devices
As Google states in the guide, you should go about your mobile SEO work by focusing on the most common and important tasks your users wish to complete.
For many organisations, however – despite the fact that Google has provided a huge amount of information regarding how to ensure your site is mobile friendly – creating a truly mobile SEO compliant website is a huge task. Many website owners will need to bring in outside expertise in order to stay ahead of the competition – especially if an older desktop-focused website requires significant reconfiguration.
Ultimately, it’s not just your Google rankings that will suffer if you don’t become mobile-friendly. Conversions could well be reduced if you don’t deliver a mobile user-friendly site – particularly if your rivals are, or have already, begun optimising their sites for mobile traffic.
Are you looking to maximise your business’ SEO? Book in your free strategy call today to find out how we can help.
